WAVI

A personalized music app that combines dynamic playlists and song identification for seamless music discovery.
ROLE
UX/UI Design
How
Figma, Adobe CC, Google Forms
Type
Student project
The Problem
Music streaming platforms often struggle with true personalization. Their algorithms often repeat suggestions, creating a predictable experience that doesn’t match users’ evolving tastes, leading to stale playlists and frustrated listeners constantly seeking fresh music.
The Solution
WAVI integrates dynamic playlists and song identification to deliver evolving recommendations. It adapts to users’ changing preferences, providing a personalized and continuously fresh listening experience that matches each user’s unique music tastes.
User Research
I focused on understanding user needs by identifying common frustrations with existing music apps, particularly around personalization and ease of discovery, ensuring WAVI addressed those pain points effectively.
67%
find music streaming services often suggest the same songs, leading to frustration over variety.
65%
feel current music discovery tools fail to help them explore new genres and artists.
57%
rely on separate apps for song identification, noting inconvenience in adding new songs.
User Persona
Say Hi to Jordan Miles
Jordan is a 26-year-old globe-trotting travel photographer who listens to music while editing photos, traveling between exotic locations, and relaxing on the beach. His music taste varies depending on his mood, whether he’s exploring a new city or unwinding after a long day of shooting. Jordan frequently uses song identification apps to discover local music while on the move but finds it annoying to switch between apps to manage his playlists.

Pain Points
●
"I want my music to match my mood, but my playlists barely change."
●
"Switching between apps to add a new song I just heard is inconvenient."
●
"I’m tired of getting the same music recommendations—there’s no variety."
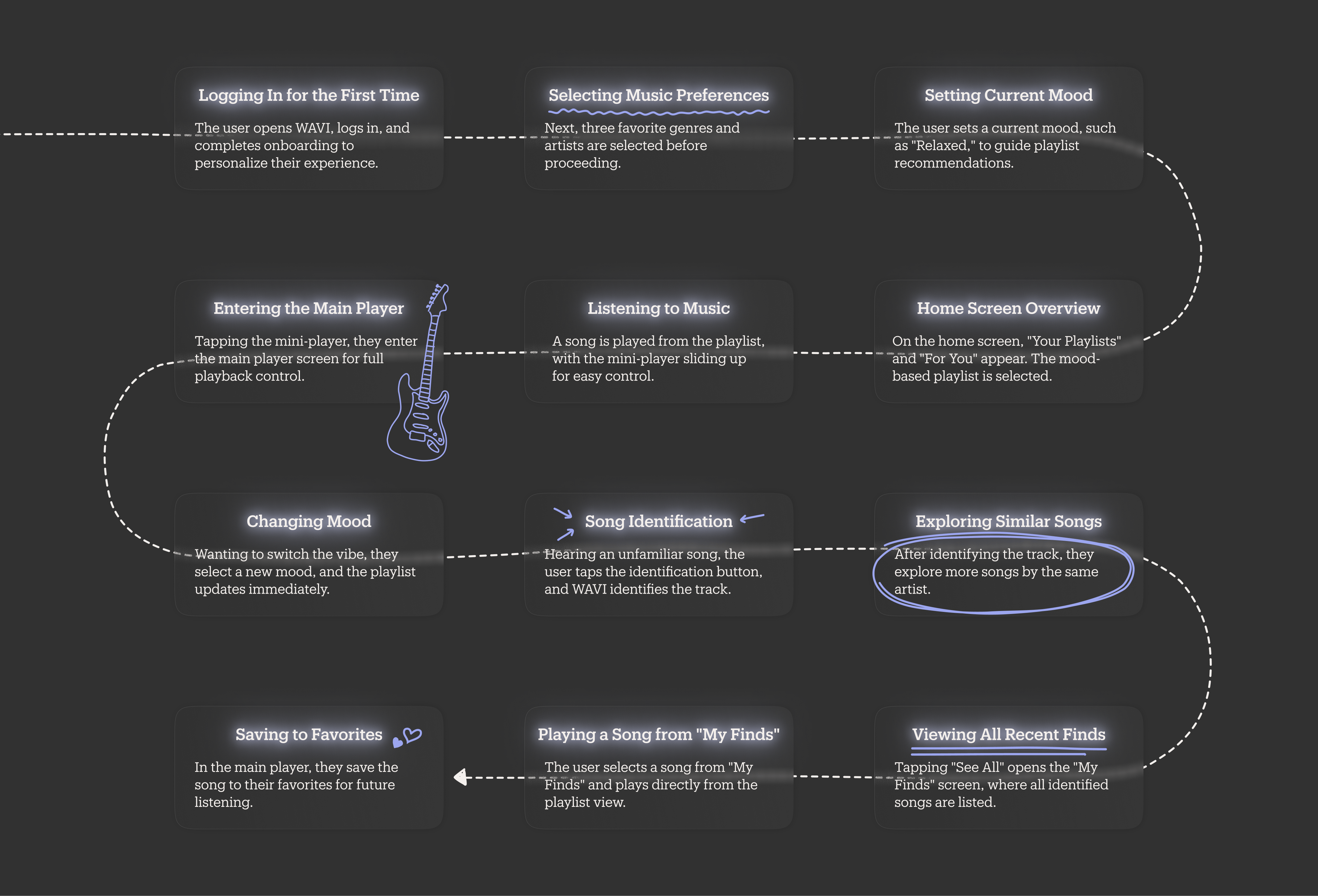
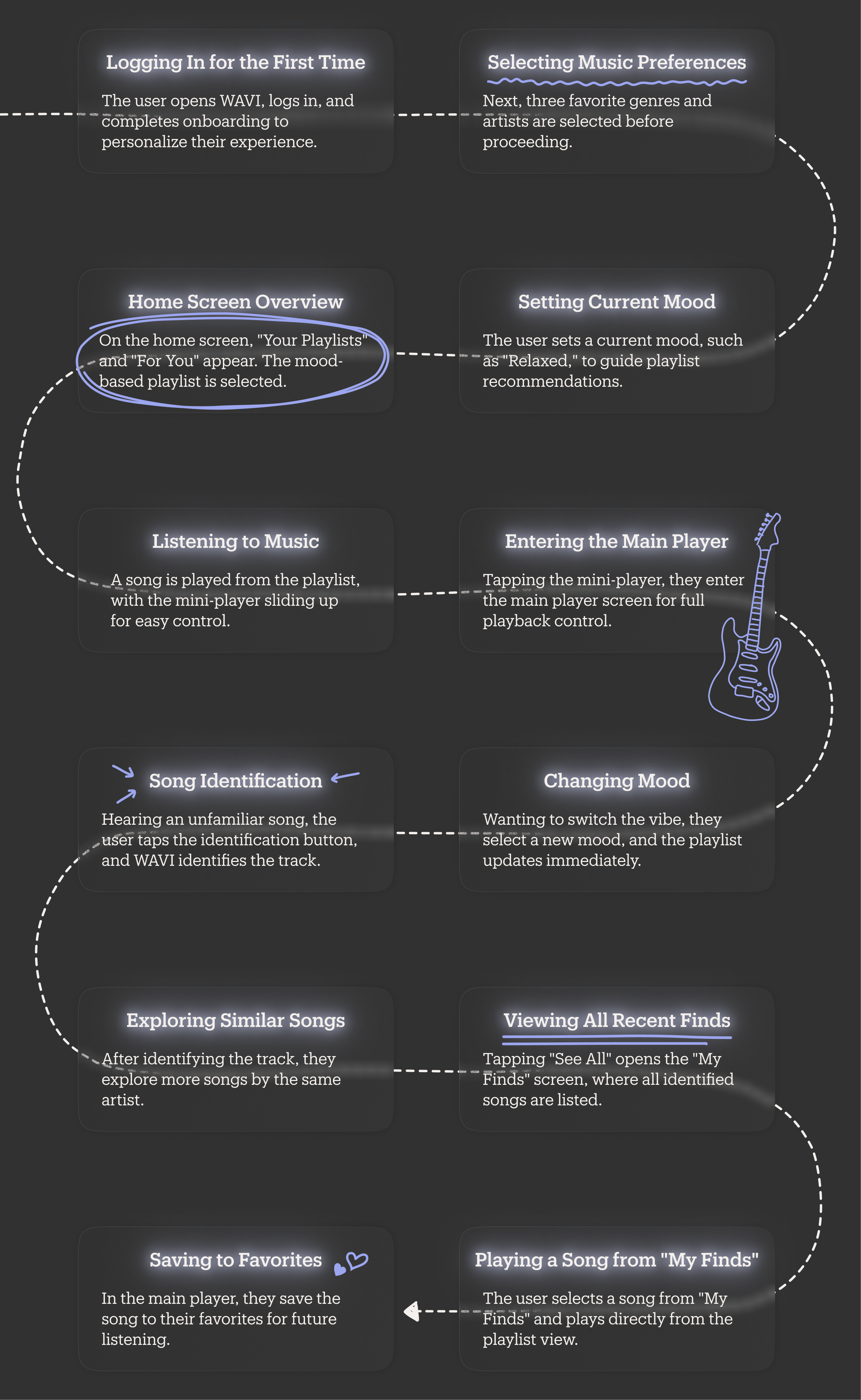
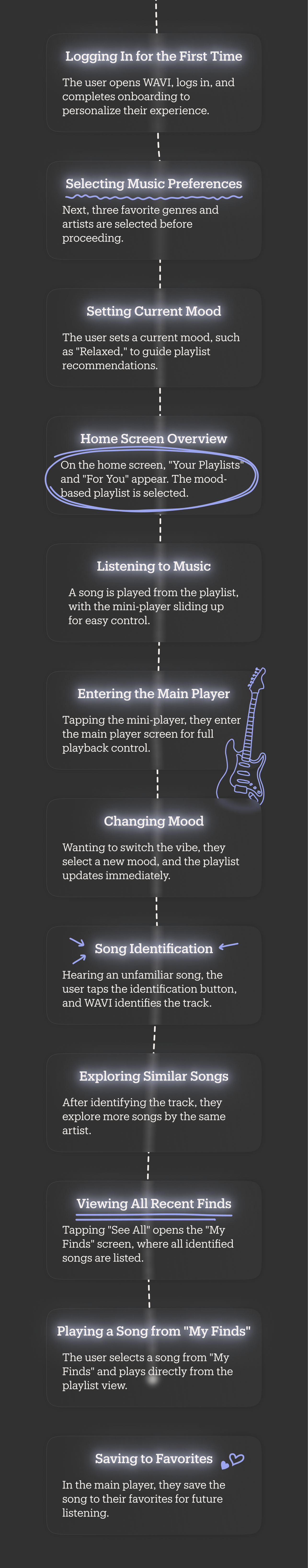
User Journey


User Journey

User Journey
Onboarding
This ensures each user’s preferences are captured right from the start.
Home Screen
& Personalized Playlists
With a single tap, users can select a playlist based on their current mood, making the listening experience more engaging and relevant.
Listening to Music
Tapping the mini-player brings up the main player screen, providing full control of playback options for an enhanced listening experience.
Changing Mood
WAVI updates the playlist on the fly, ensuring the music stays in tune with the user’s current vibe and activities.
Song Identification
unfamiliar tracks. After identifying the song, the user can view song details, including the artist’s name and more options like “Add to Favorites” or “More from the Artist.”
Identified Songs
where they can access and manage all previously identified tracks. From this screen, users can listen to songs, add them to playlists or favorites, and easily access the main player for further control.
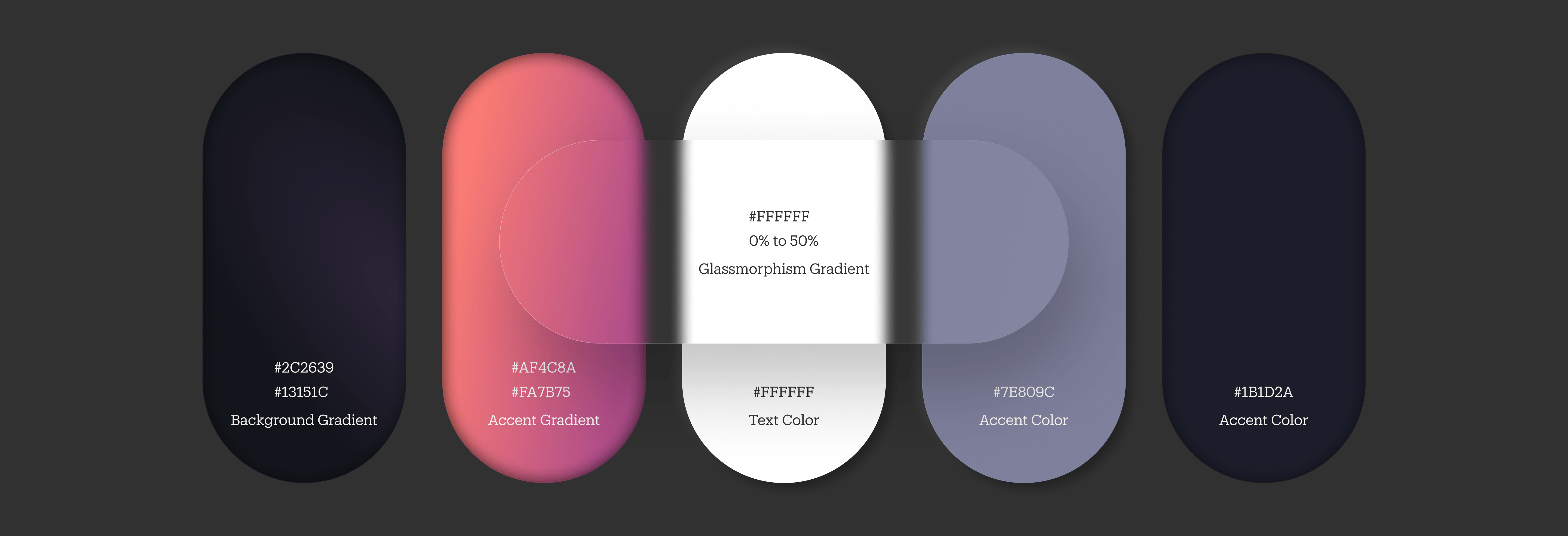
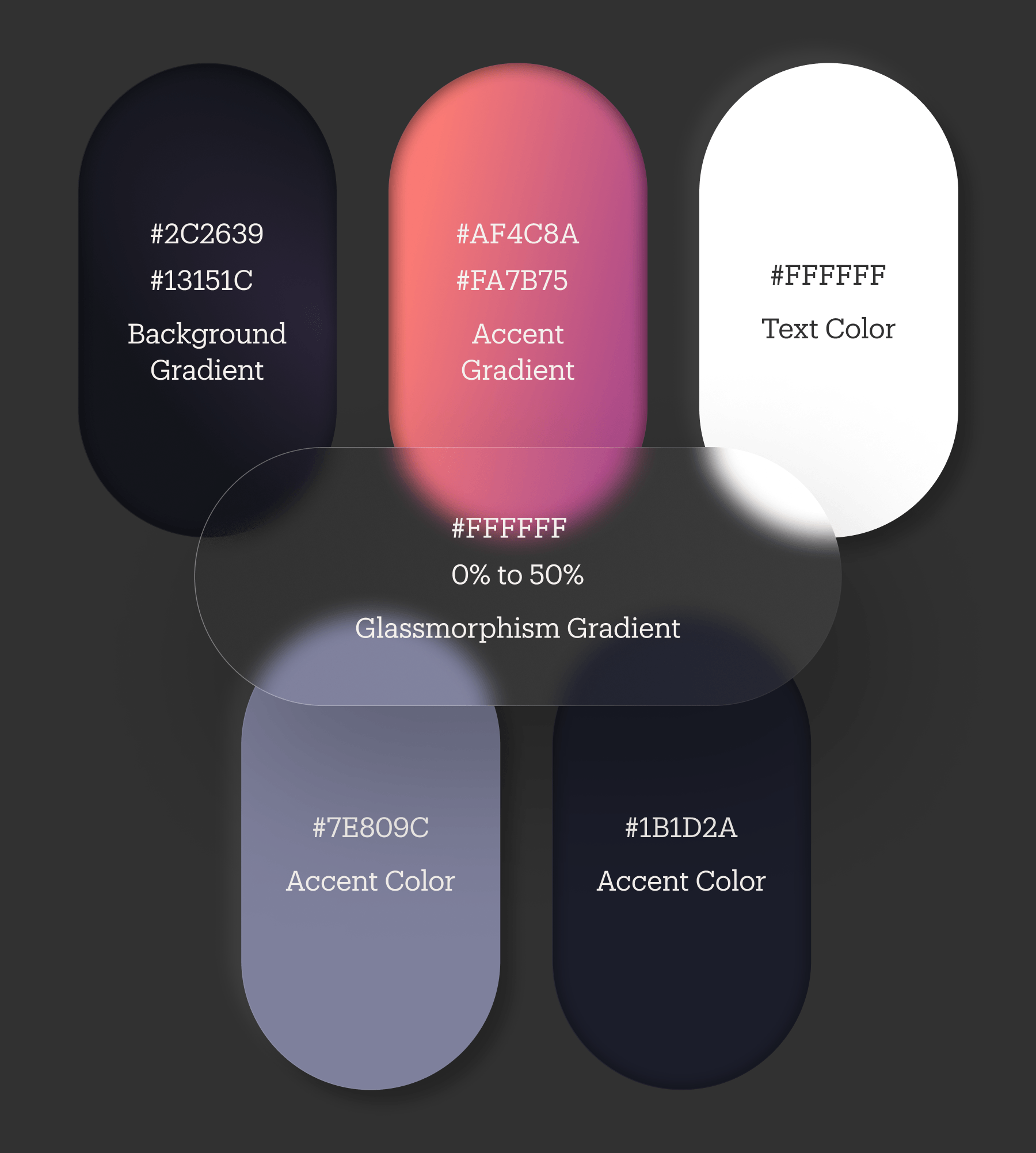
Style Guide
Colors

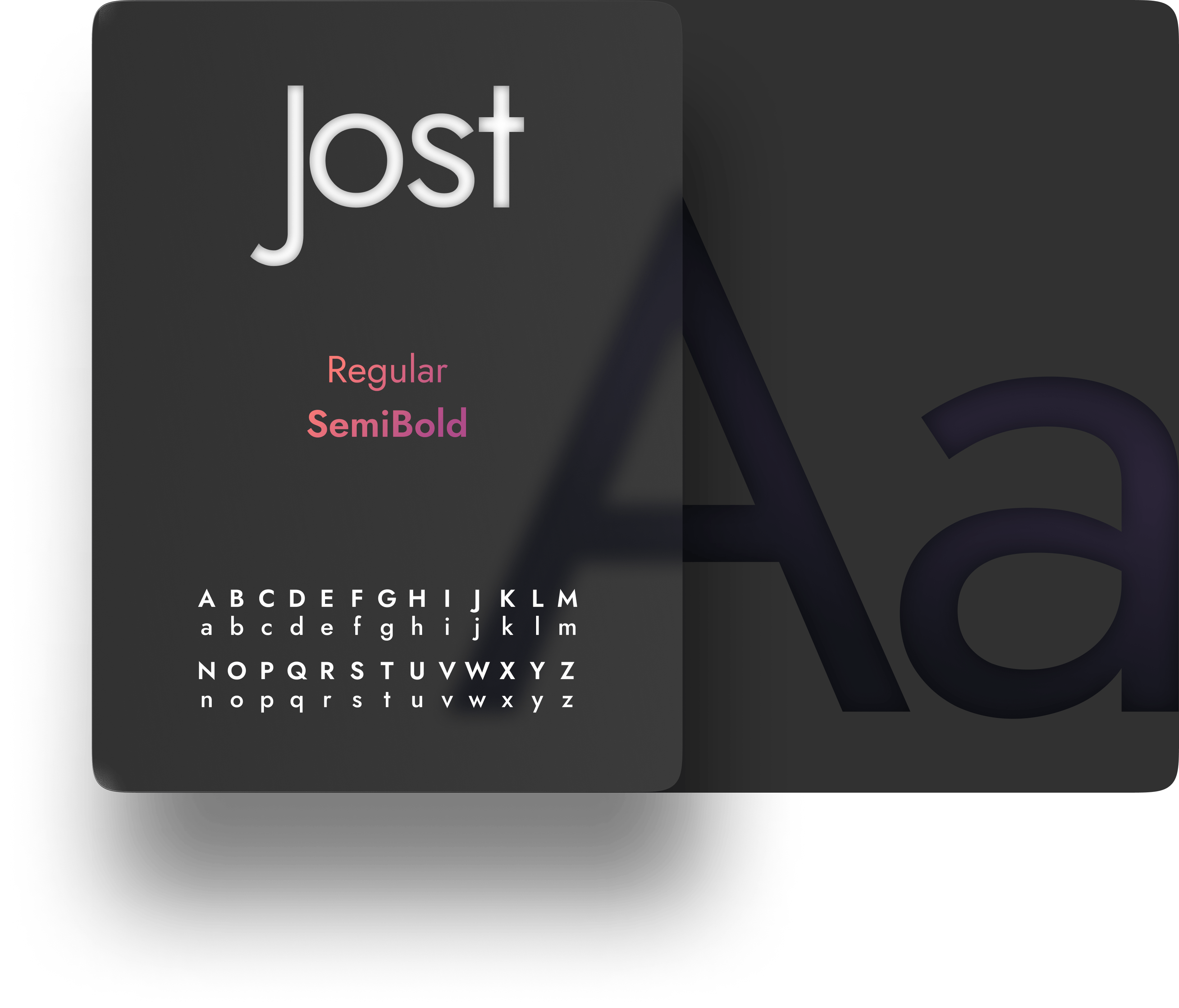
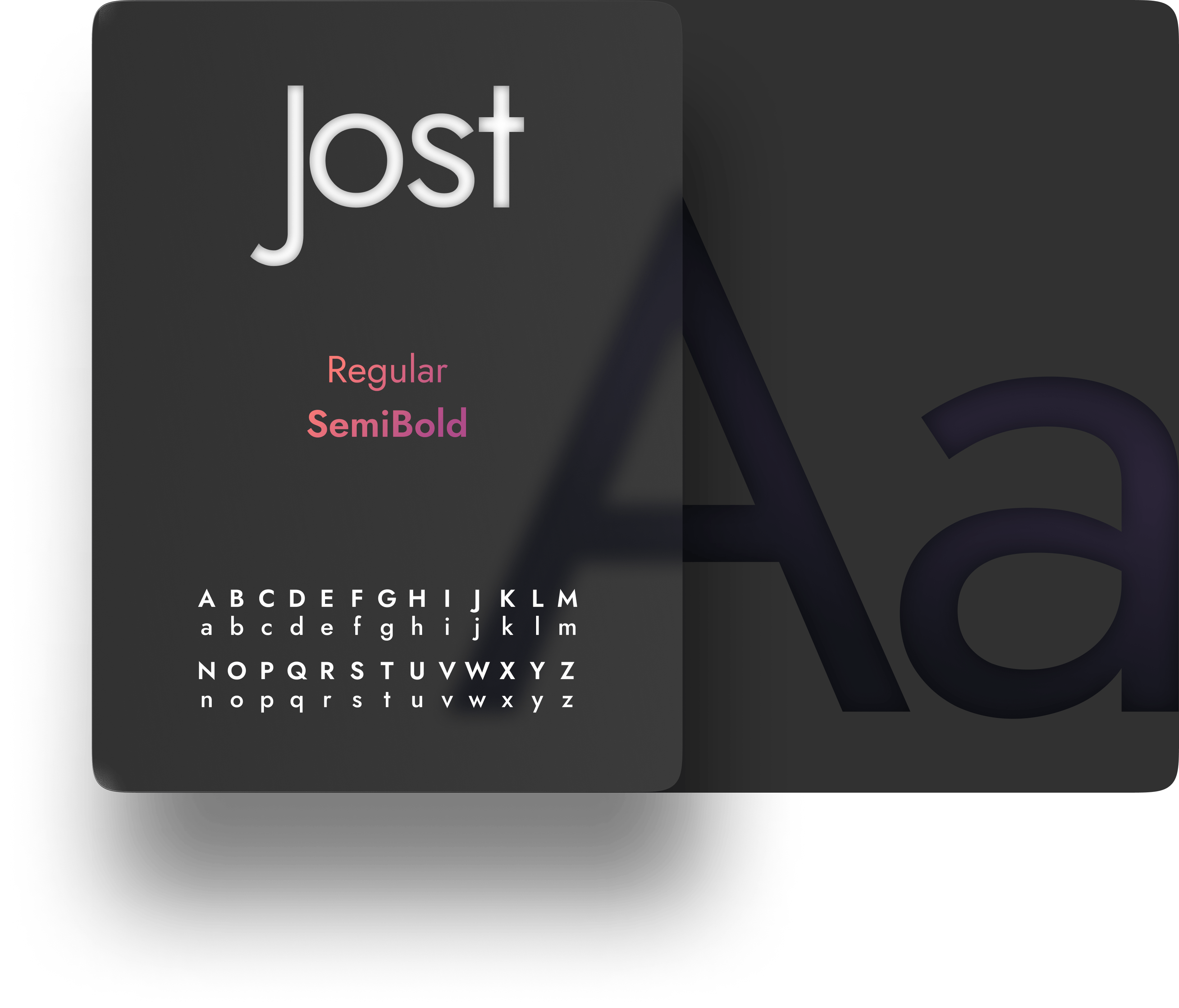
Typography

Style Guide
WAVI’s design is trendy and tailored to a music app, using a sleek dark theme with a deep gradient for a modern feel. A pink gradient was added to make key elements pop, giving it a vibrant touch. The interface combines glassmorphism, neumorphism, and glowing accents to create a futuristic look.
The Jost font complements the clean, contemporary look, contributing to the app’s overall stylish and approachable vibe.
Colors

Typography